点击“终码一生”,关注,置顶公众号
每日技术干货,第一时间送达!
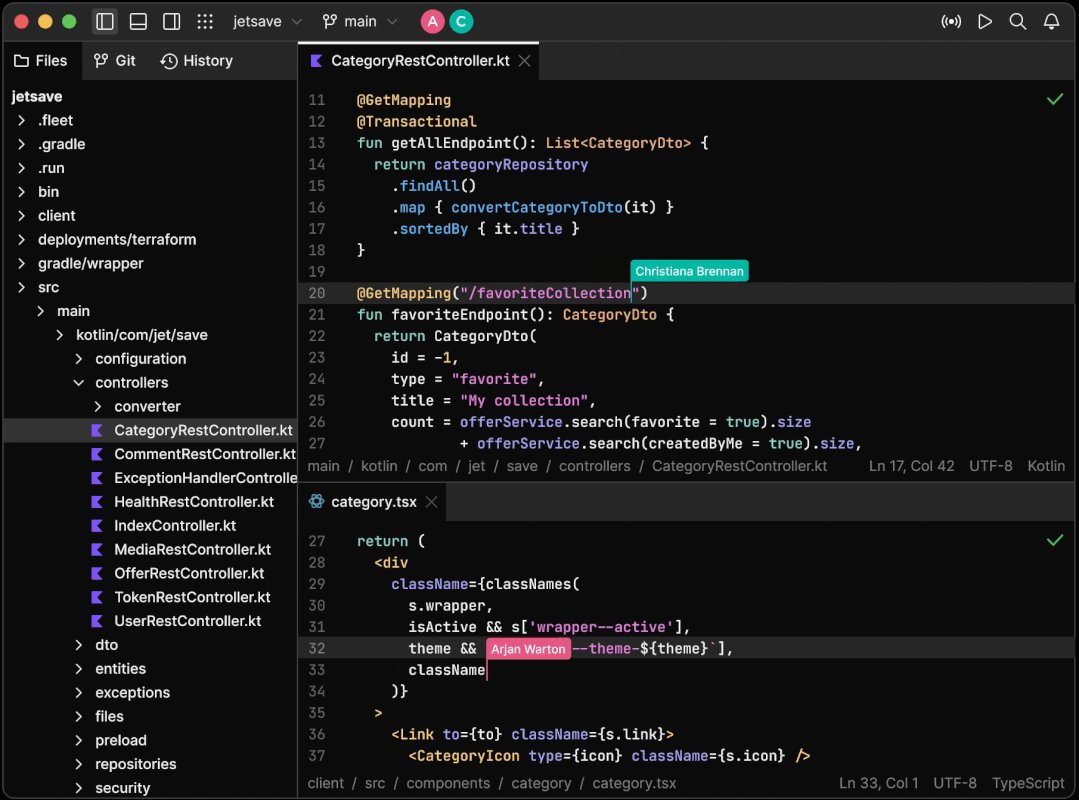
近期,JetBrains 在官方博客宣布,推出一款有点不一样的轻量级编辑器 Fleet,并称其为“下一代 IDE”。
官方地址:https://www.jetbrains.com/zh-cn/fleet/

官网介绍中说明:
以 20 年的 IDE 开发经验为基础从头构建,Fleet 使用了 IntelliJ 代码处理引擎,具有分布式 IDE 架构和重新设计的 UI。
让我们一起来看看这款“下一代 IDE”有哪些特征:
1
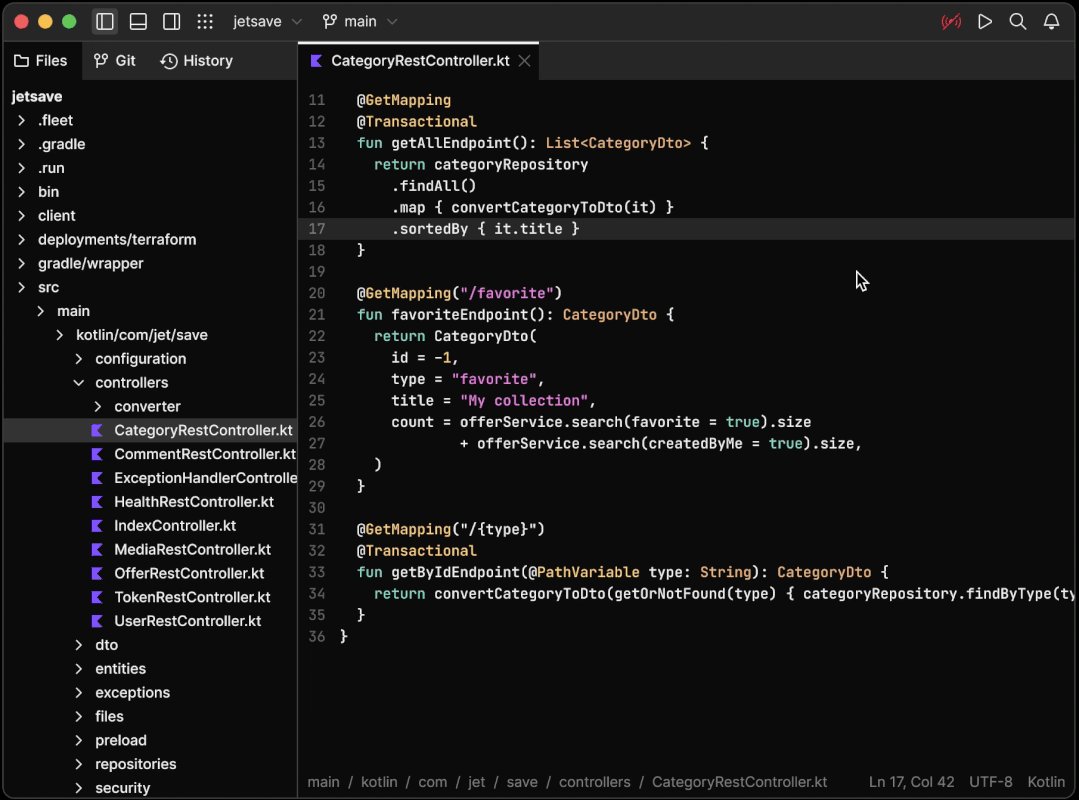
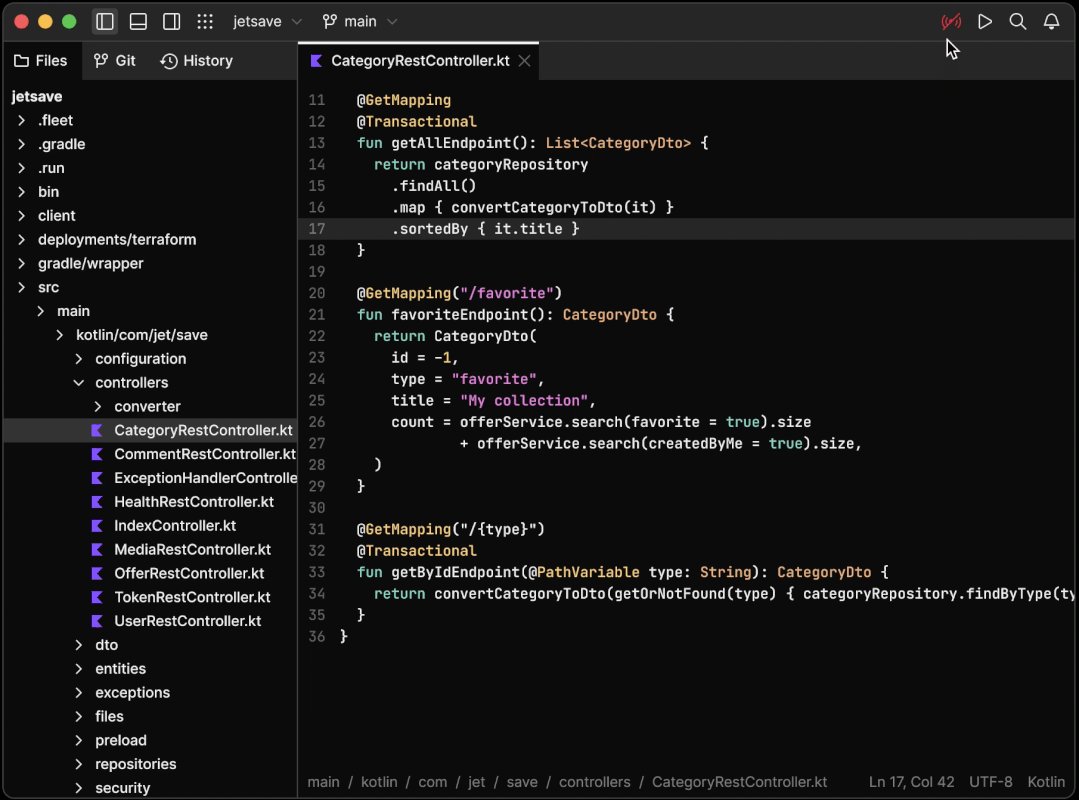
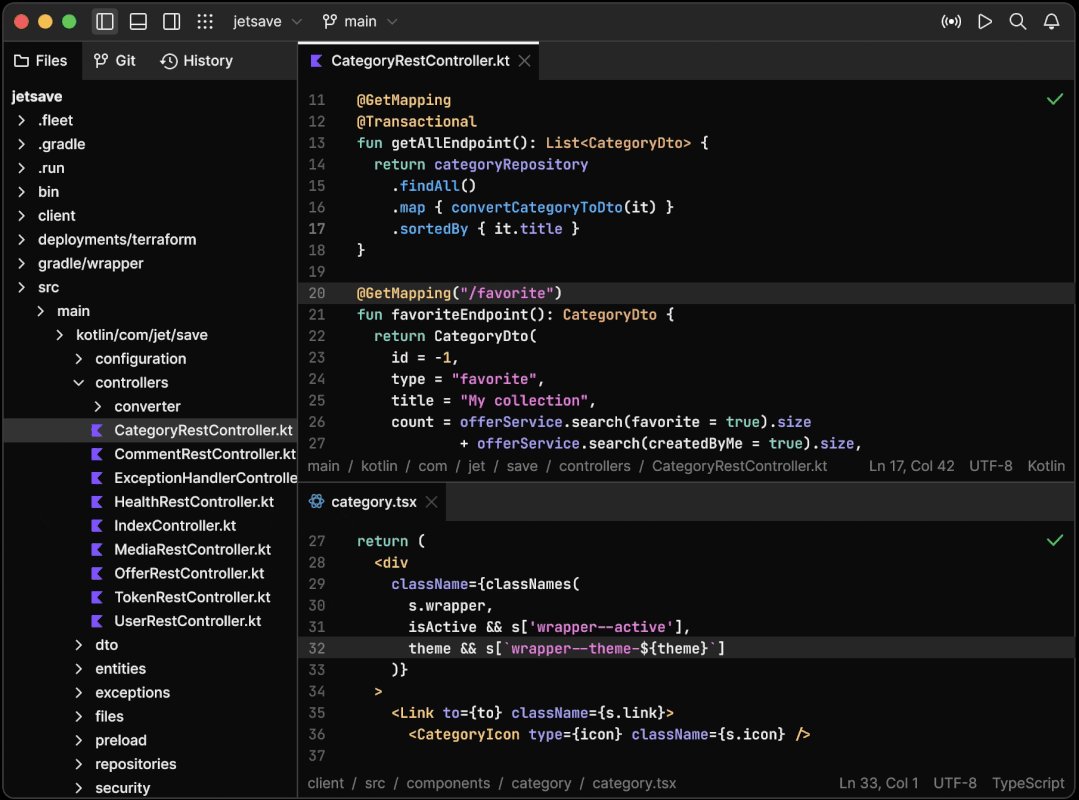
Fleet 是一款快捷的轻量级文本编辑器,可以满足快速浏览和编辑代码的需求。它在几秒钟内即可启动,为我们立即开始工作,并且它还可以轻松转换为 IDE,IntelliJ 代码处理引擎与编辑器本身分开运行。
使用Fleet具有启动速度快,占用内存低的优点,它不需要编译、分析hotspot之类的操作。对于性能较低的电脑是福音!
2
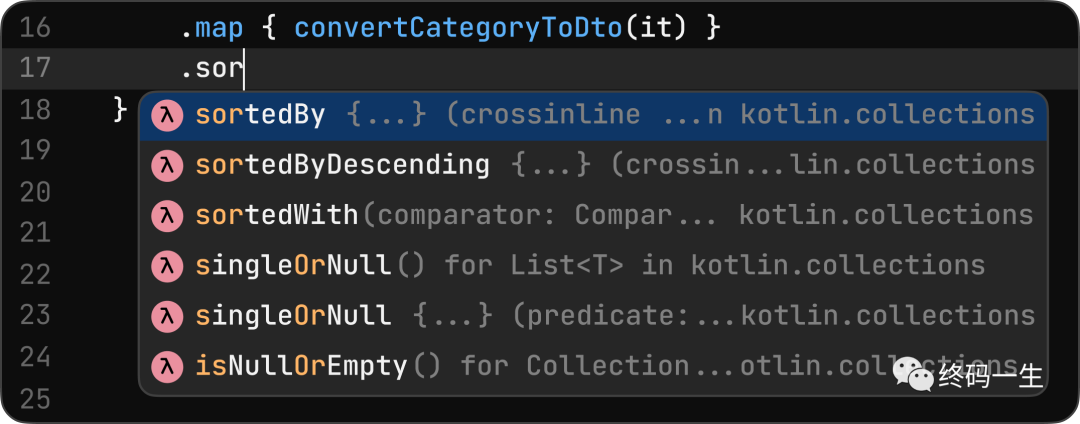
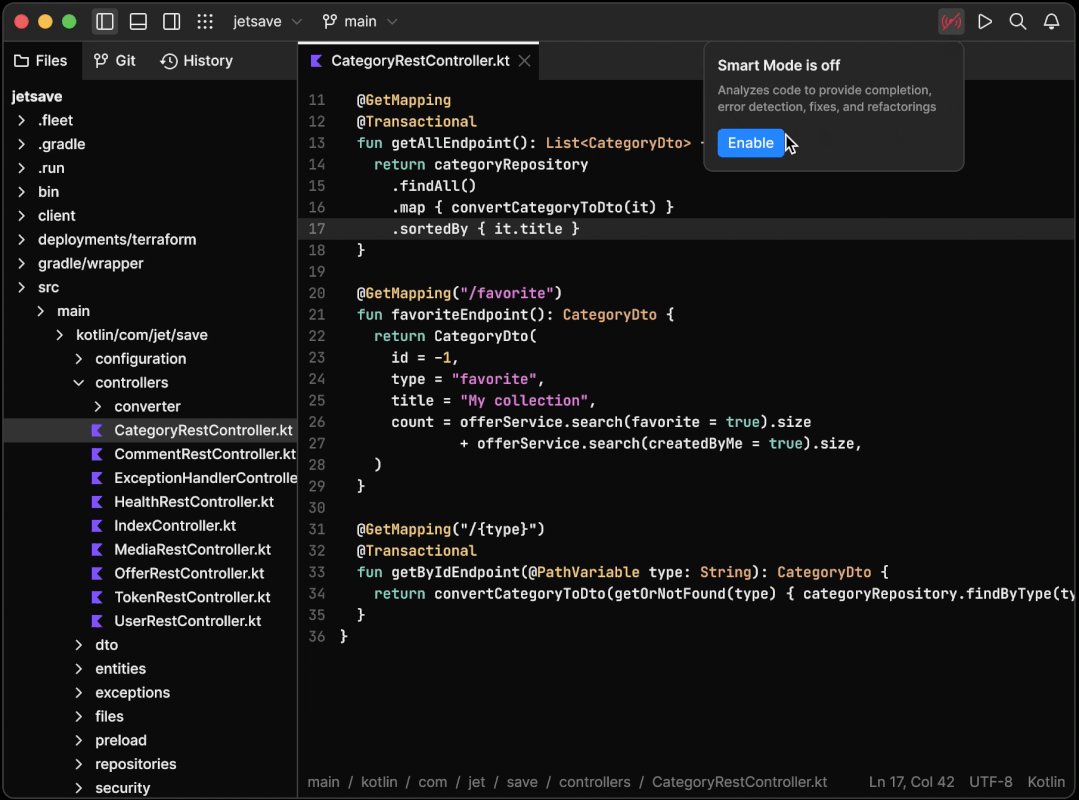
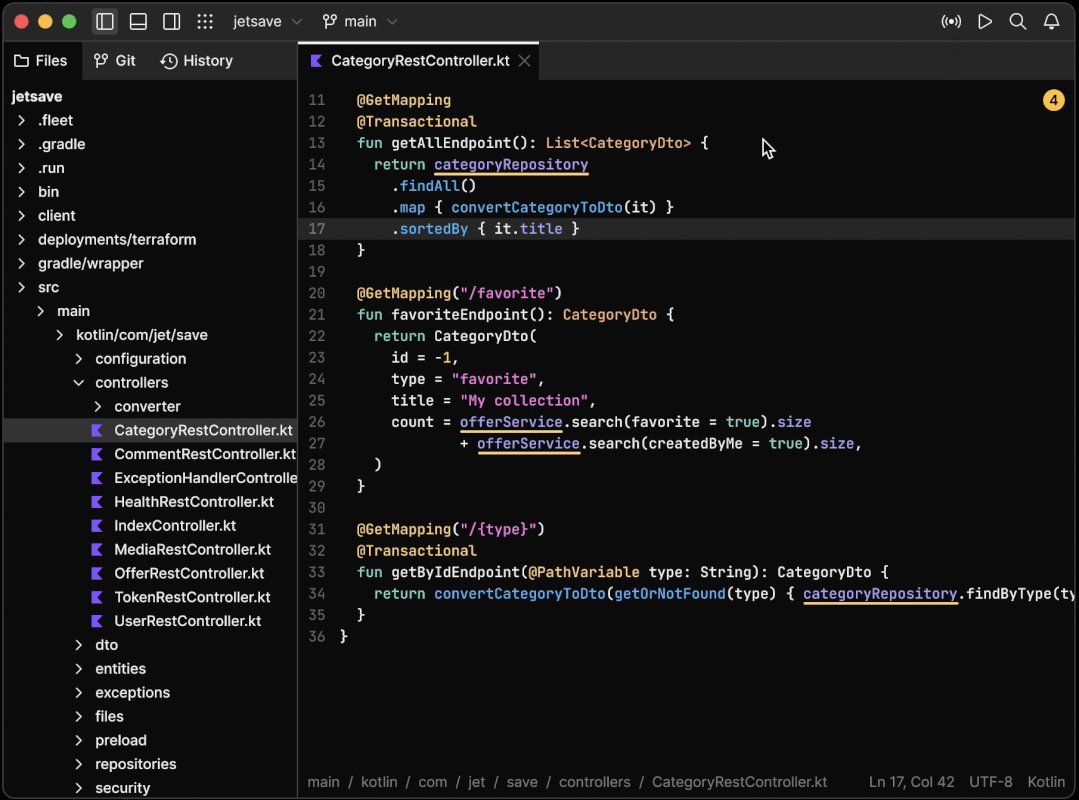
Fleet具有语法高亮显示、简单的代码补全等普通编辑器功能,同时还具备智能补全、重构、导航、调试、实时代码质量检查、快速修复以及 IDE 中一直存在的所有功能。并且支持一键开启/关闭这些功能,做到简繁自如。


3
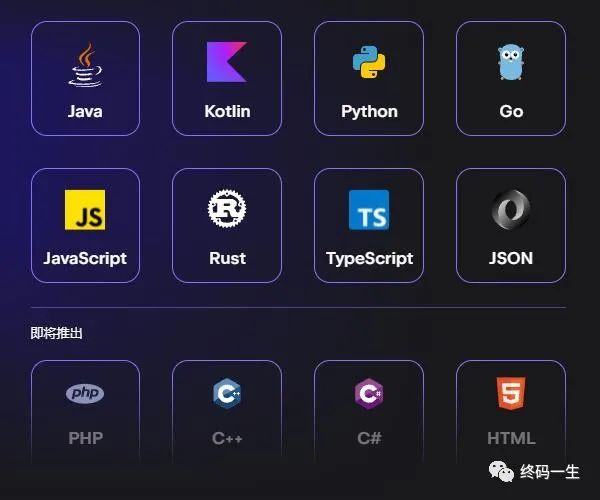
Visual Studio Code是目前轻量级编辑器的一哥,支持多语言。Fleet自然不可能落下风。

目前支持Java、Kotlin、python、Go等后端主流语言,同时会在后续版本中适配PHP、C++、C#和HTML,对我们Java开发者来说,目前的编程语言支持度已经完全够用了。您不再需要打开不同的 IDE 来获得特定技术所需的功能。使用 Fleet,一切都在一个应用程序中。
4
Fleet 的架构在设计时充分考虑了对各种配置和工作流的支持。无论项目是在本地、在容器中,还是在远在千里之外,都没有关系。因为它使用虚拟文件系统,可以使用 Fleet 在本地和远程以相同的方式进行项目开发。
Fleet 架构是分布式和前端、后端、工作区服务器和文件系统观察程序。 这使得 Fleet 本身可以以分布式方式运行,例如,允许在远程机器上运行分析和其他操作的场景。

Fleet 架构:https://www.jetbrains.com/help/fleet/1.0/architecture-overview.html
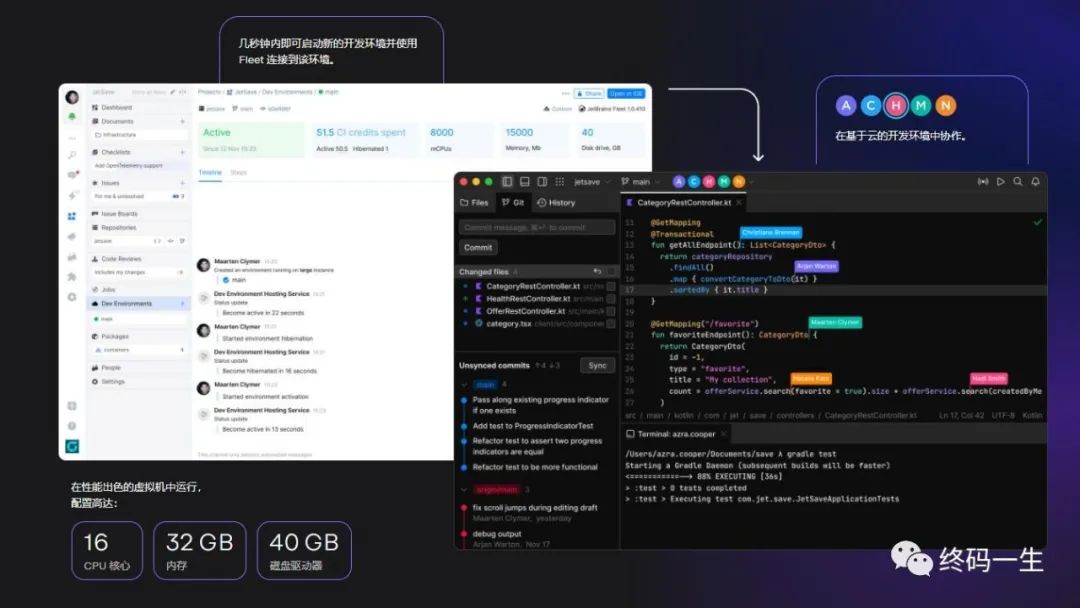
我们都感受到过处理一个新项目时需要设置环境的痛苦。要确保我们有正确的设置、正确的依赖项和其他需要开始工作的一切的确不容易。 JetBrains Space 添加了编排支持,可从源仓库轻松启动远程服务器实例,支持使用 Dockerfile 进行自定义。

JetBrains Space:https://www.jetbrains.com/zh-cn/remote-development/space-dev-environments/
5
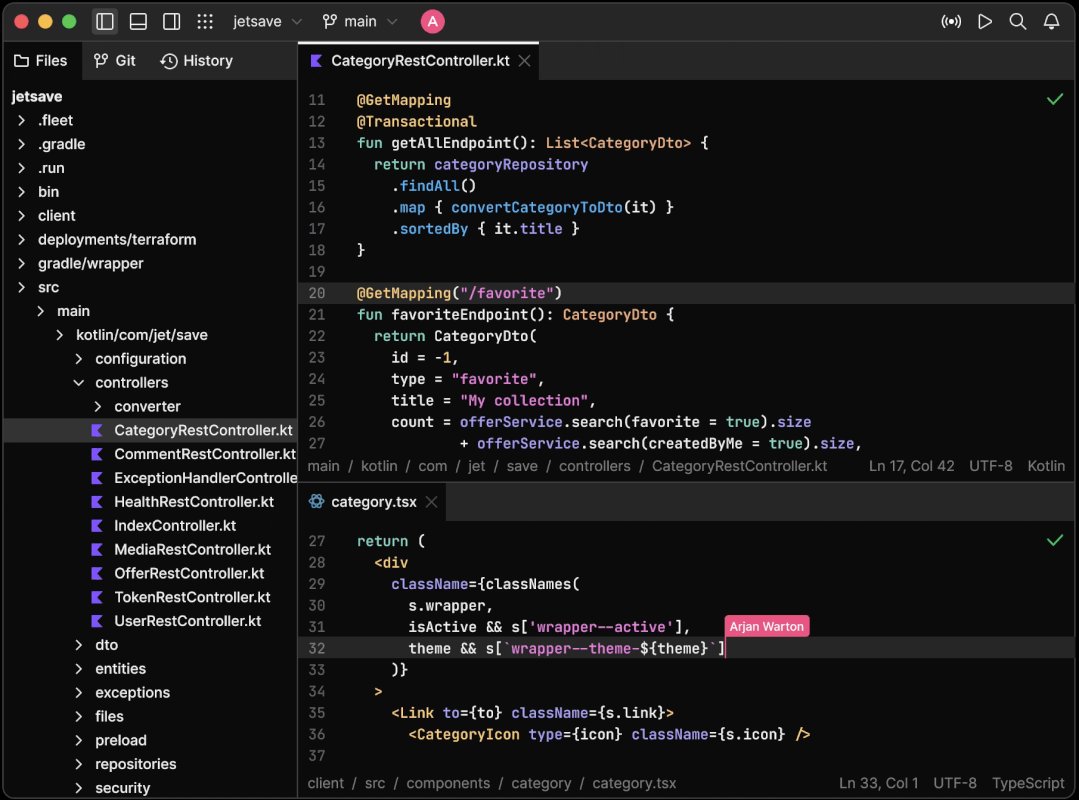
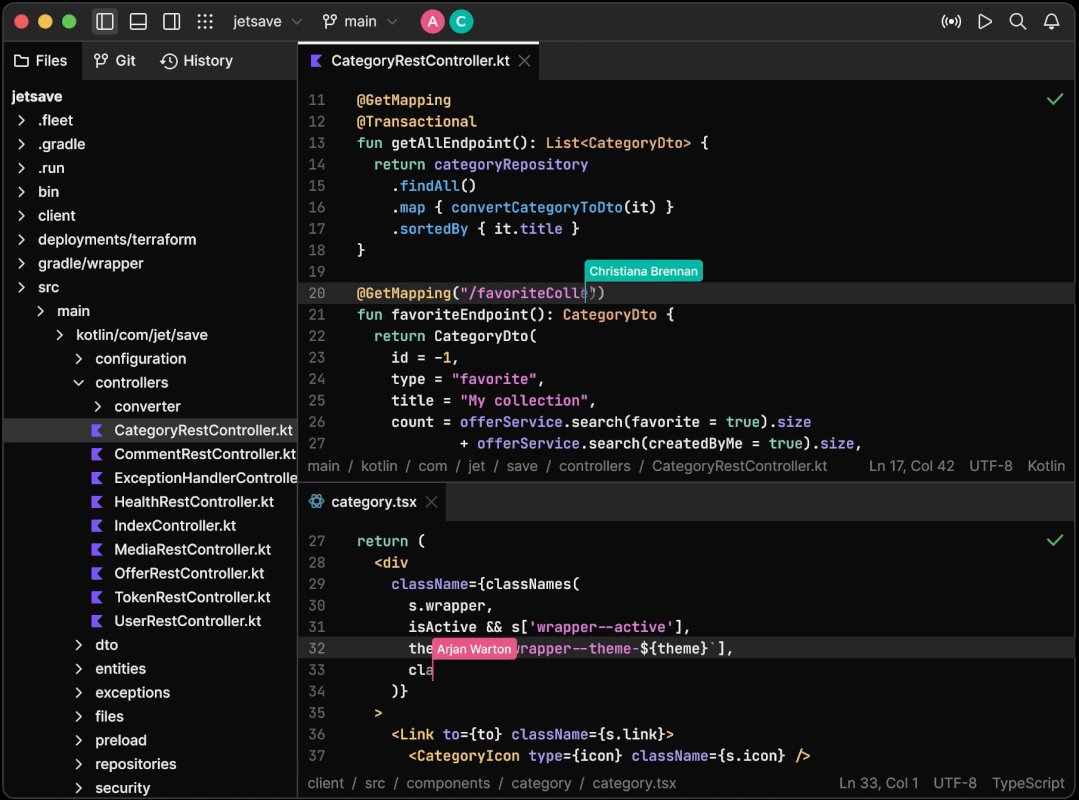
无论是本地还是远程,都可以轻松进行多人项目协作。它能够同时处理相同或不同的文件、运行测试、访问终端以及执行协作 IDE 所期望的其他功能。其他人可以连接到你在你的计算机上发起的协作会话,或者每个人都可以连接到共享的远程开发环境。远程帮调Bug,再也不怕有解决不了的问题了。

6
Fleet 为开发者提供了一套必备且良好集成的内置工具,使开发者能够充分享受工作并提高工作效率。

目前看,Fleet的定位并不是替代自家IDEA,只是为了满足那些可能只需要一个编辑器,但也同时需要 IDEA 中的强大功能的场景,想要使用单一工具而非多个专用工具的用户提供不同的体验。
你觉得 Fleet 能挑战 Visual Studio Code 轻量级编辑器一哥的地位吗?
PS:防止找不到本篇文章,可以收藏点赞,方便翻阅查找哦。
往期推荐