点击“终码一生”,关注,置顶公众号
每日技术干货,第一时间送达!
1
Markdown 的好处是专注码字的同时还能兼顾排版,不用像 word 那样文本加个粗都需要移动下鼠标,体验非常好。
它的缺点就是可视化能力很弱,这就降低了信息的传播效率,毕竟人对于图像化内容的接收程度要强于文本。
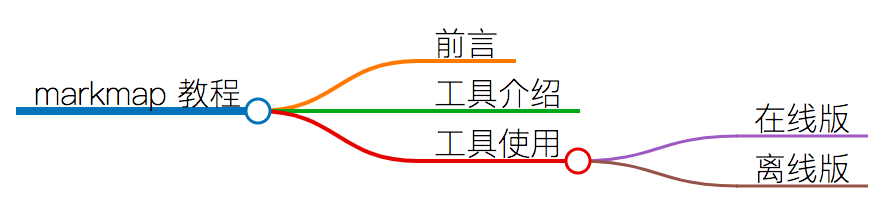
可视化表达方面,思维导图就很不错。它作为一种图象化工具,通过层级式发散式地组织主题,帮助我们更好的记忆、学习和思考。
但在过去,这两类工具是各自独立的,也就是你写完 Markdown 文本,想要可视化地传达一些重点给读者,就需要重新录入下思维导图,因此比较繁琐,这也是我不怎么用思维导图的原因。
最近发现一款很好用的工具,可以很好的解决上边的问题,在此分享给大家。

2
这款工具叫markmap。
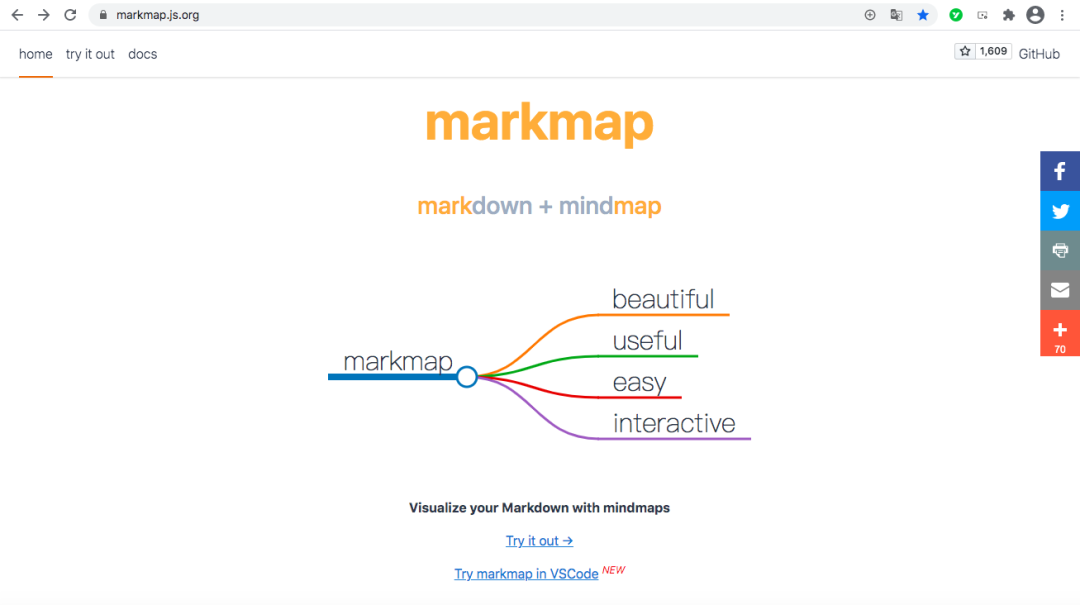
markmap 可以将 Markdown 语法的文本通过思维导图的方式进行可视化。以下是官网截图,markmap 这个名字来自 markdown 的前半部分 和 mindmap 的后半部分,slogan 是 Visualize your Markdown with mindmaps 。

3
在线版
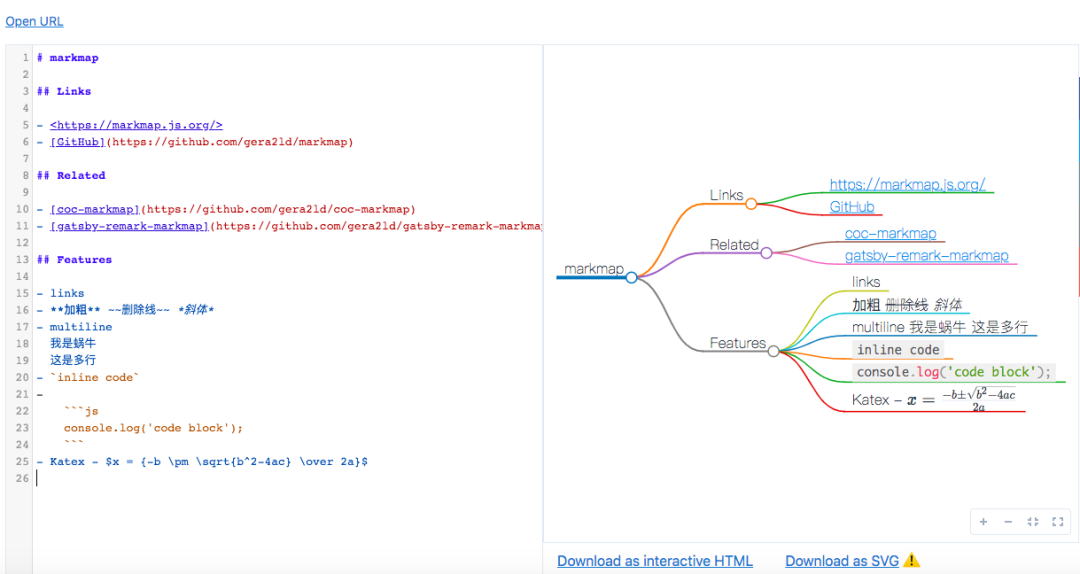
如果你不想安装任何东西,那可以直接浏览器(建议 chrome 浏览器)上访问 https://markmap.js.org/repl 即可仿照官网模板进行转换,如下图。左边录入 Markdown 文本,右边会实时展示出思维导图。

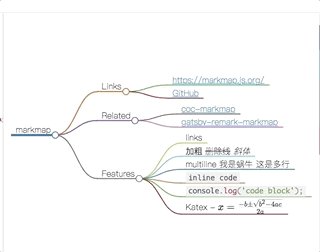
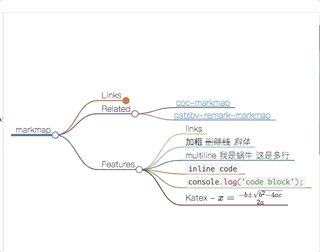
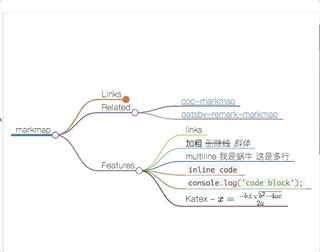
Markdown 语法中的链接,加粗,删除线,斜体,单行代码,代码块,数学公式,转换成思维导图都有相应的视图效果。而且支持下载生成动态化的 html 文件以及 svg 文件。
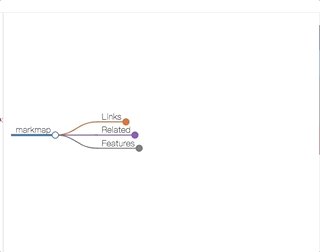
动态化效果如下图,可以折叠和打开。

离线版
如果你想拥有更好的使用体验,并且希望在断网的情况下也能够使用,那我推荐你下面这种方案。
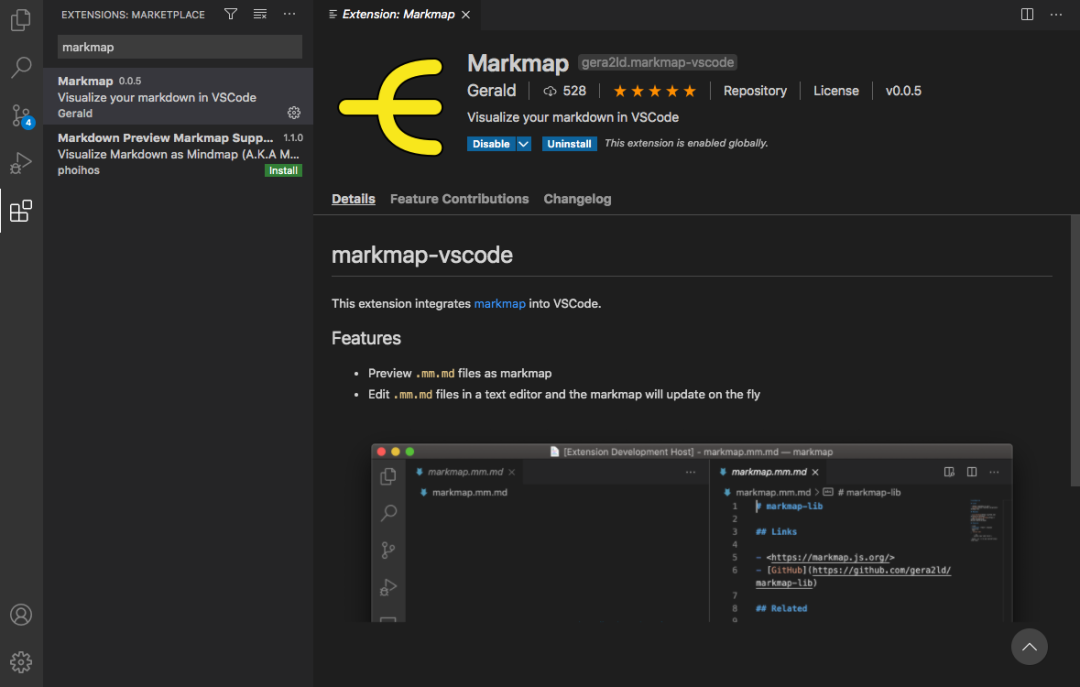
vscode 使用插件
在 Visual Studio Code 上安装 markmap 插件,如下图。

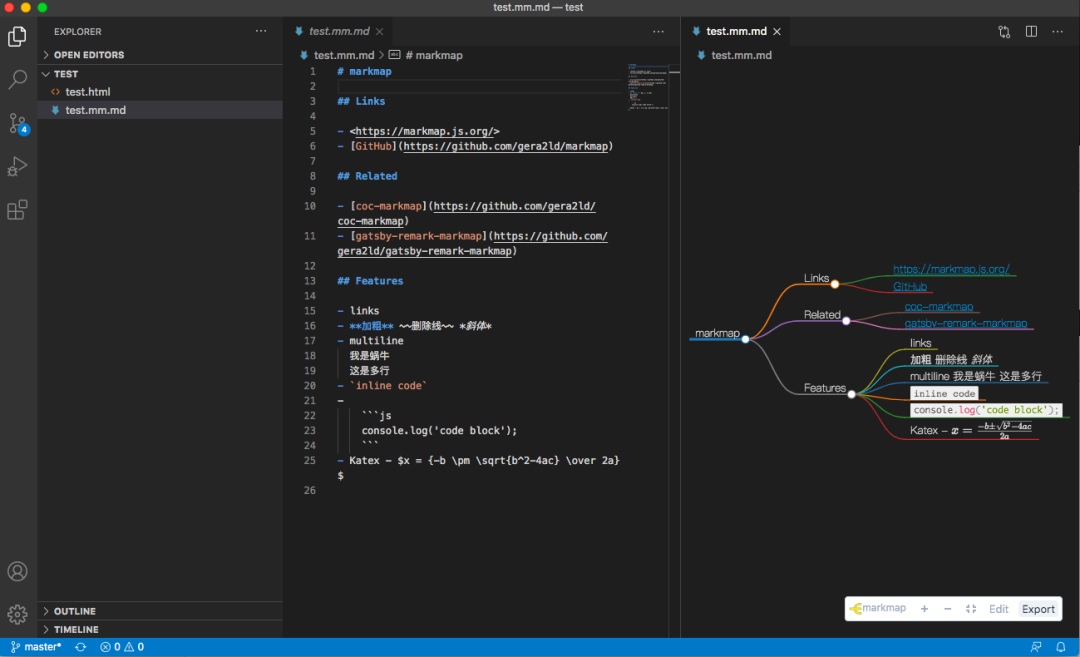
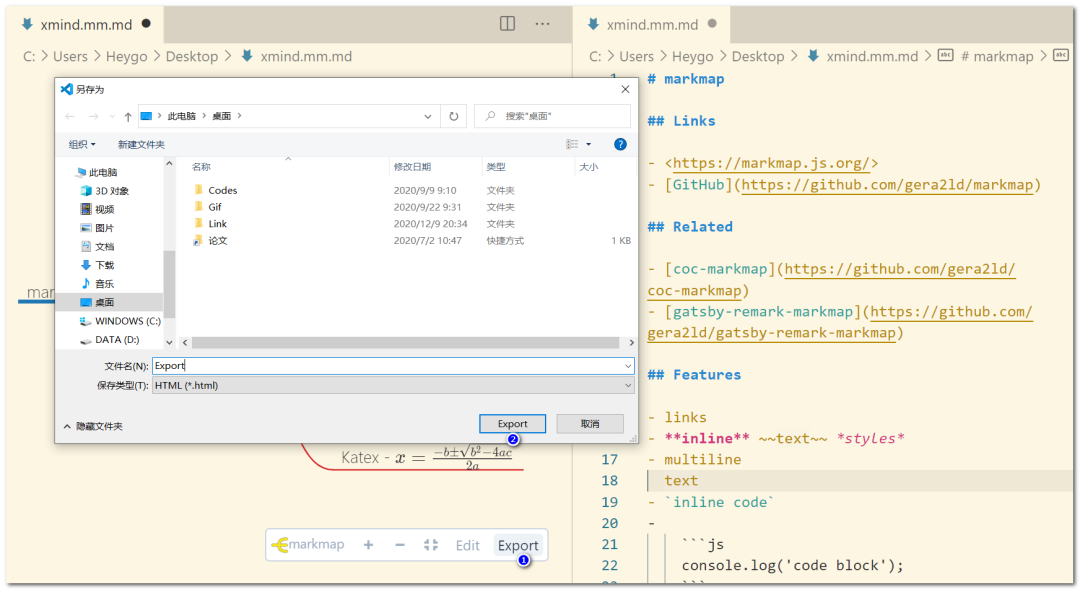
编辑 Markdown 文本,文件名以 .mm.md 结尾即可使用,并且可以点击右下角「export」按钮导出动态的 html 文件。
vscode 使用界面

语法格式
# markmap
## Links
- <https://markmap.js.org/>
- [GitHub](https://github.com/gera2ld/markmap)
## Related
- [coc-markmap](https://github.com/gera2ld/coc-markmap)
- [gatsby-remark-markmap](https://github.com/gera2ld/gatsby-remark-markmap)
## Features
- links
- **inline** ~~text~~ *styles*
- multiline
text
- `inline code`
-
```js
console.log('code block');
```
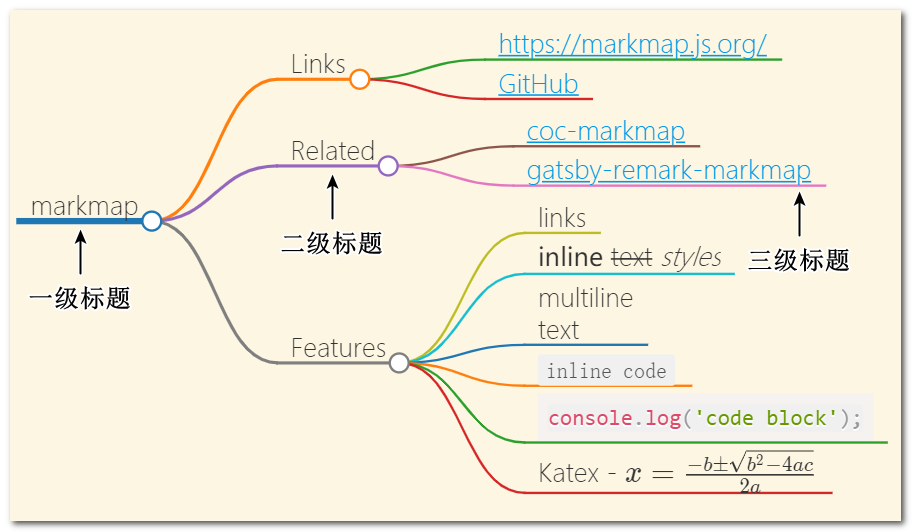
- Katex - $x = {-b pm sqrt{b^2-4ac} over 2a}$就是 Markdown 语法换了种表现形式,# 表示一级标题,##表示二级标题。### 表示三级标题

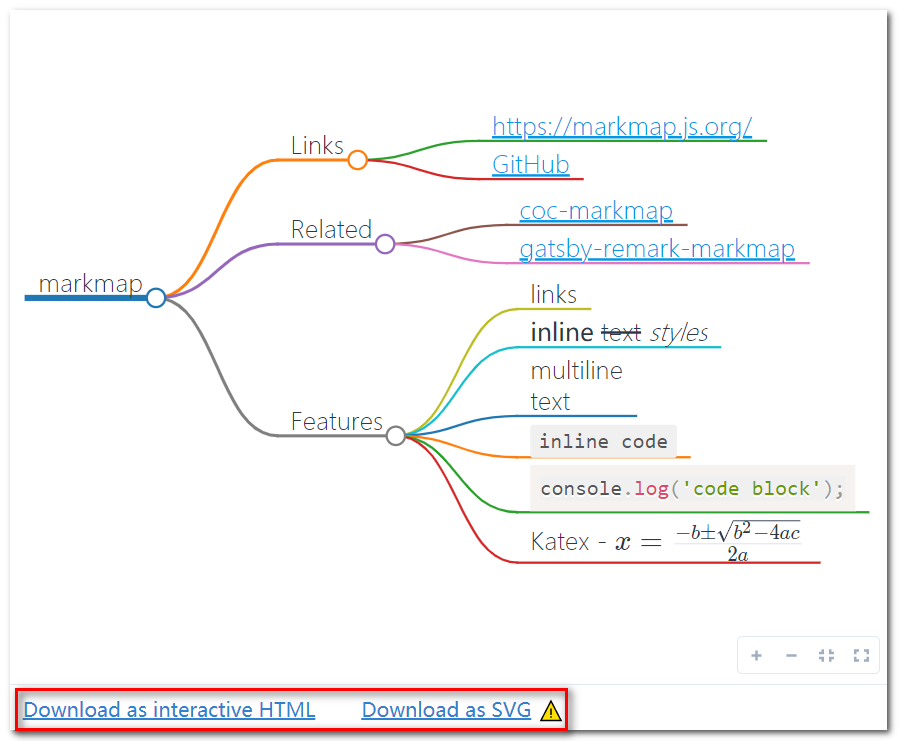
导出思维图
在网页中导出 .html 格式和 .svg 格式

在 VS Code 内导出 .html 格式

看完有没有感觉很方便?好了,赶快去试试吧!
引用链接
[1] markmap: https://markmap.js.org/
[2] markmap 插件: https://marketplace.visualstudio.com/items?itemName=gera2ld.markmap-vscode
PS:防止找不到本篇文章,可以收藏点赞,方便翻阅查找哦。
往期推荐