该项目是一款仿饿了么外卖平台系统,参考了一些现有其他开源外卖项目,在此基础之上,做了优化处理,并使用SpringBoot+Vue技术开发。可用于学习使用。
01 项目说明
- 一个完整的外卖系统,包括手机端,后台管理,api
- 基于spring boot和vue的前后端分离的外卖系统
- 包含完整的手机端,后台管理功能
- 本项目主要供交流学习,不建议商用
02 技术栈
- 核心框架:Spring Boot
- 数据库层:Spring data jpa/Spring data mongodb
- 数据库连接池:Druid
- 缓存:Ehcache
- 前端:Vue.js
- 数据库:mysql5.5以上,Mongodb4.0(不要使用最新版4.2)
03 主要模块
- mobile 手机端站点
- manage后台管理系统
- api java接口服务
- core 底层核心模块
- generate 代码生成模块
04 快速部署
- 数据存储采用了mysql和mongodb,其中基础管理配置功能数据使用mysql,业务数据使用mongodb存储。
- 创建mysql数据库
CREATE DATABASE IF NOT EXISTS waimai DEFAULT CHARSET utf8 COLLATE utf8_general_ci;CREATE USER 'waimai'@'%' IDENTIFIED BY 'waimai123';GRANT ALL privileges ON waimai.* TO 'waimai'@'%';flush privileges;
- mysql数据库创建好了之后,启动flash-waimai-api服务,会自动初始化数据,无需开发人员自己手动初始化数据
- 安装mongodb并创建数据库:导入mongodb数据
05 启动
后台管理启动
- 进入flash-waimai-manage目录:
- 运行 npm install –registry=https://registry.npm.taobao.org
- 运行npm run dev
- 启动成功后访问 http://localhost:9528 ,用户名密码:admin/admin
手机端启动
- 进入flash-waimai-mobile目录:
- 运行 npm install –registry=https://registry.npm.taobao.org
- 运行npm run local
- 启动成功后访问 http://localhost:8000
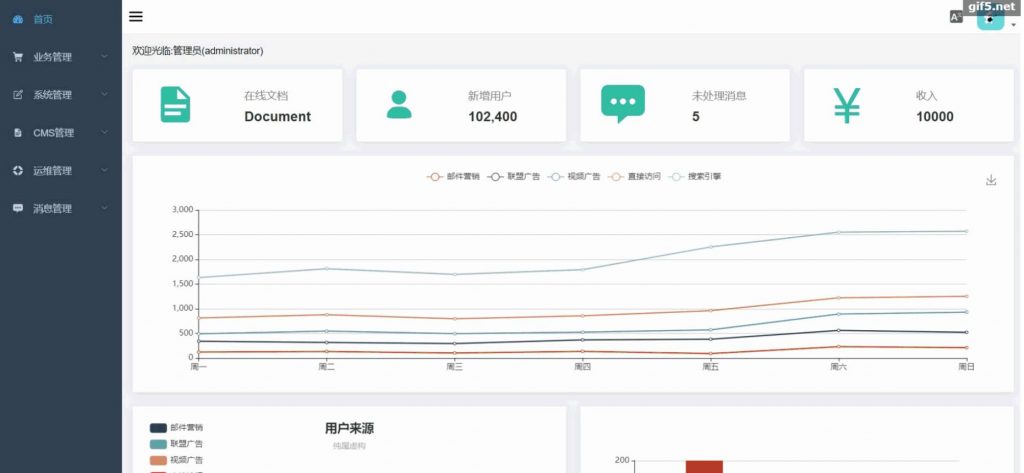
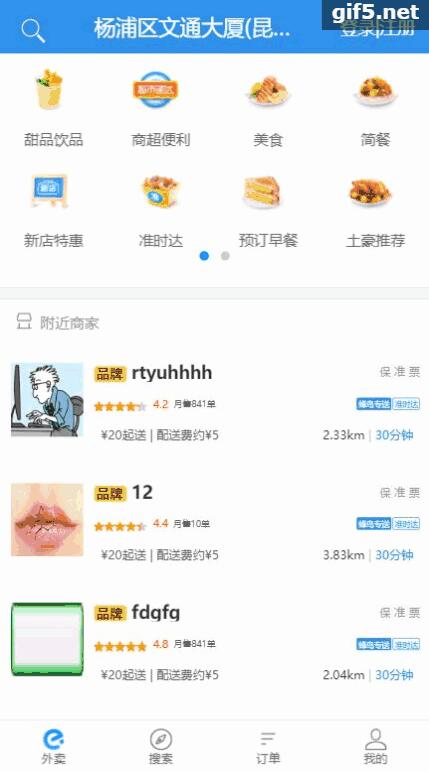
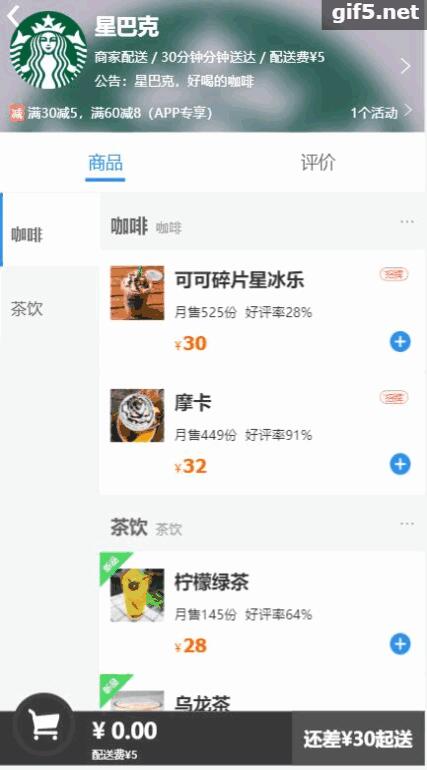
06 运行效果图
07 最后
该项目可用于毕业设计,和学习使用,请勿用于商业使用。
好了,有需要的小伙伴,可以关注下面的公众号
源码和部署文档
后台回复关键词【外卖】获取
关注公众号,回复【外卖】关键词获取