点击“终码一生”,关注,置顶公众号
每日技术干货,第一时间送达!
1
前言
如果你是一位前端工程师,那你一定不止一次去解决一些顽固的线上问题,你也曾想方设法复现用户的bug,结果可能都不太理想。 怎样定位前端线上问题,一直以来,都是很头疼的问题,因为它发生于用户的一系列操作之后。错误的原因可能源于机型,网络环境,复杂的操作行为等等,在我们想要去解决的时候很难复现出来,自然也就无法解决。
身为一名前端工程师,我每天都要面临很多线上的问题,一时间让我焦头烂额。公司其他的监控系统也有,但是每次解决问题都需要辗转于各种监控系统之间,亦是疲惫不堪。所以,今天推荐给大家这样一款监控系统,现在分享给大家使用。
只需要简单几步,你就可以搭建一套属于自己的前端监控系统了。
2
目录结构
|
|──bin/ * 项目启动目录
| |
| |
| |—— domain.js * 域名配置文件
| |—— messageQueue.js * 消息队列开关配置文件
| |—— mysqlConfig.js * mysql数据库连接配置文件
| |—— purchaseCode.js * 激活码配置文件
| |—— saveDays.js * 日志存储周期配置文件
| |—— webfunny.js * 服务启动文件
|
|
|——config/ * 基础配置目录(使用者可以不用关注)
|
|——controllers/ * 业务逻辑代码(已加密)
|
|——interceptor/ * 拦截器代码(监控到的异常都会经过拦截器,使用者可以自定义报警)
| |
| |—— config/dingRobot.js * 钉钉机器人配置
|
|——lib/
| |
| |—— RabbitMq.js * 消息对列创建文件
| |—— webfunny.min.js * 探针生成的模板文件
|
|——logs/
| |
| |——errors/ * 监控系统运行错误日志目录(排查部署问题)
| |
| |——info/ * 普通日志打印目录
|
|——schema/ * 基础表数据库字段设计
|——schema_con/ * 需要分表的数据库字段设计
|
|——modules/
| |
| |—— models.js * 业务逻辑代码(已加密)
|
|
|——routes/ * 路由、定时器
|
|——views/ * 监控系统页面代码(压缩版)
|
|
|
|—— app.js * 程序入口文件
|—— Dockerfile.js * docker部署配置文件
|—— restart.sh * 程序重启脚本文件(需设置此文件的执行权限)
|—— 其他文件或目录,使用者大可不必关注3
项目特性

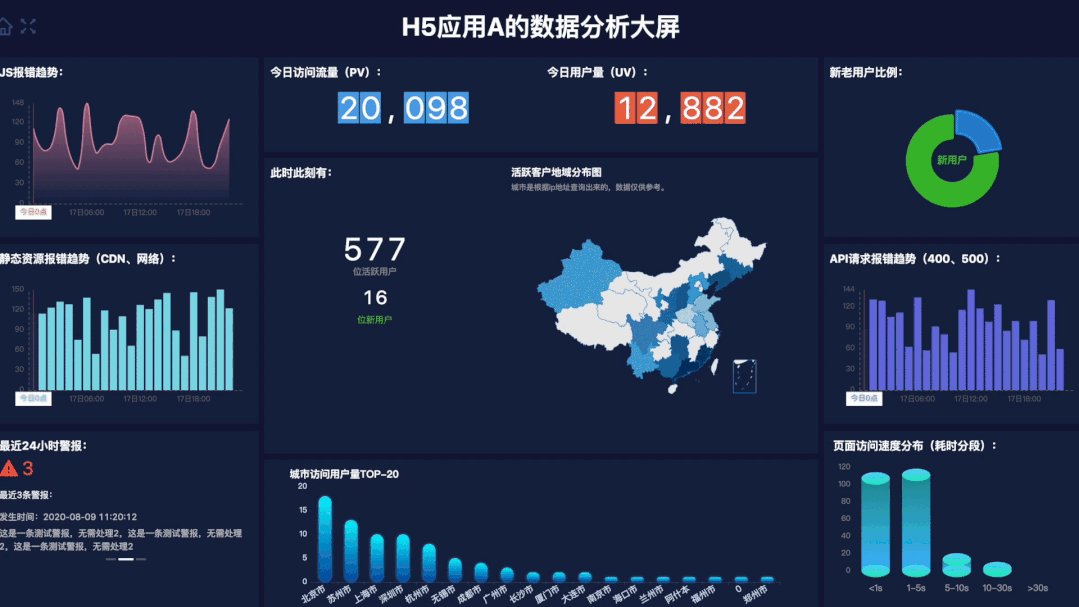
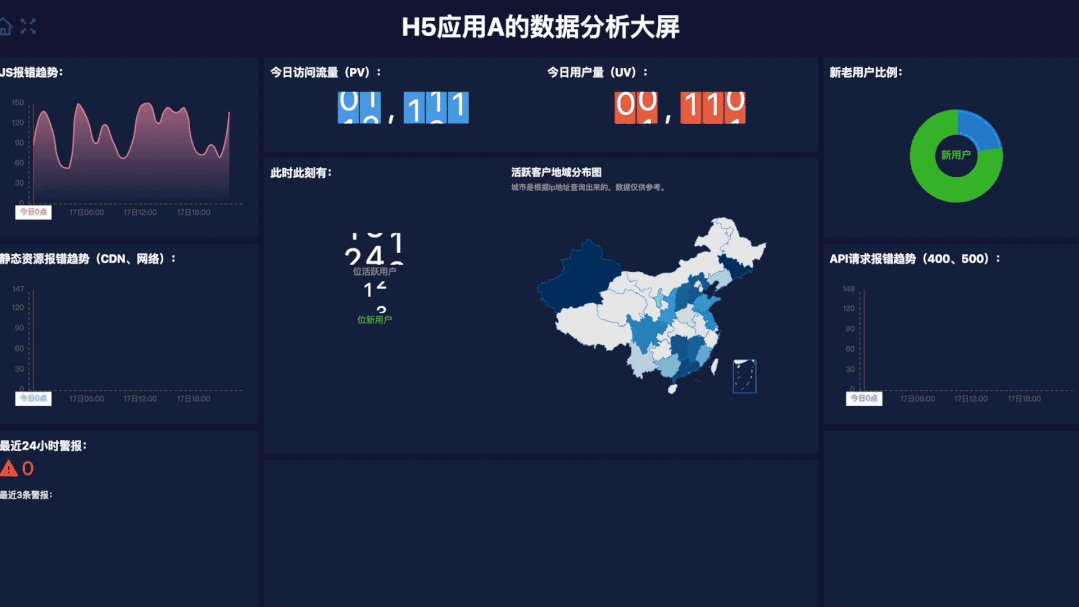
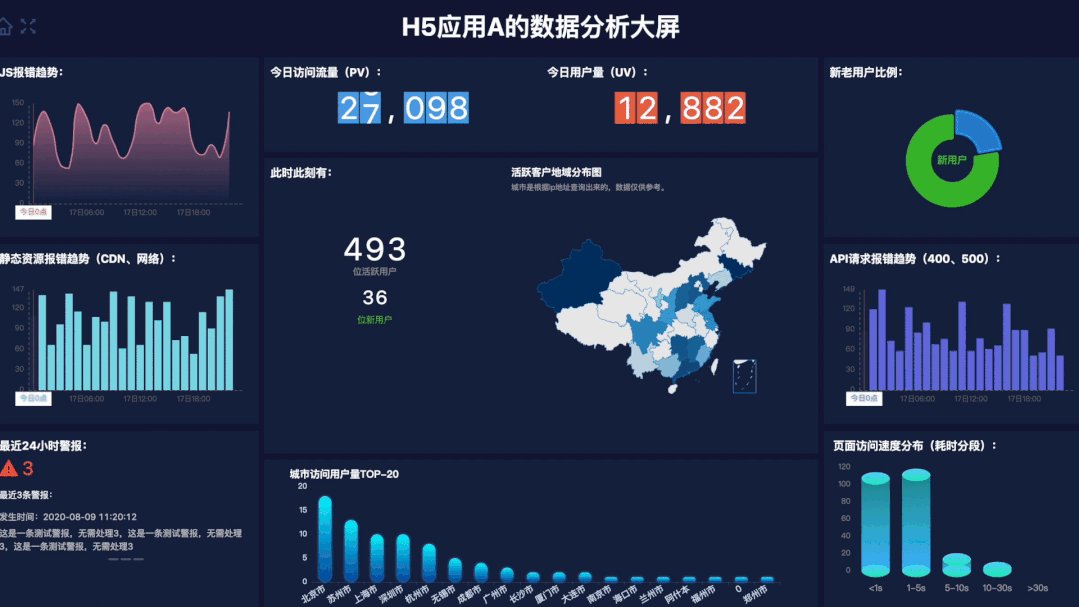
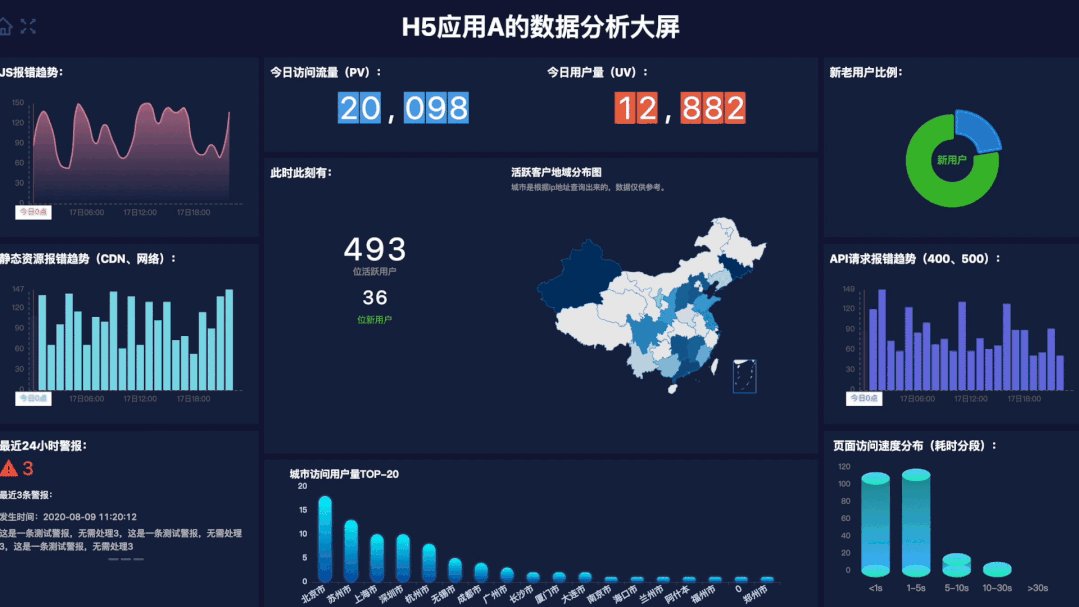
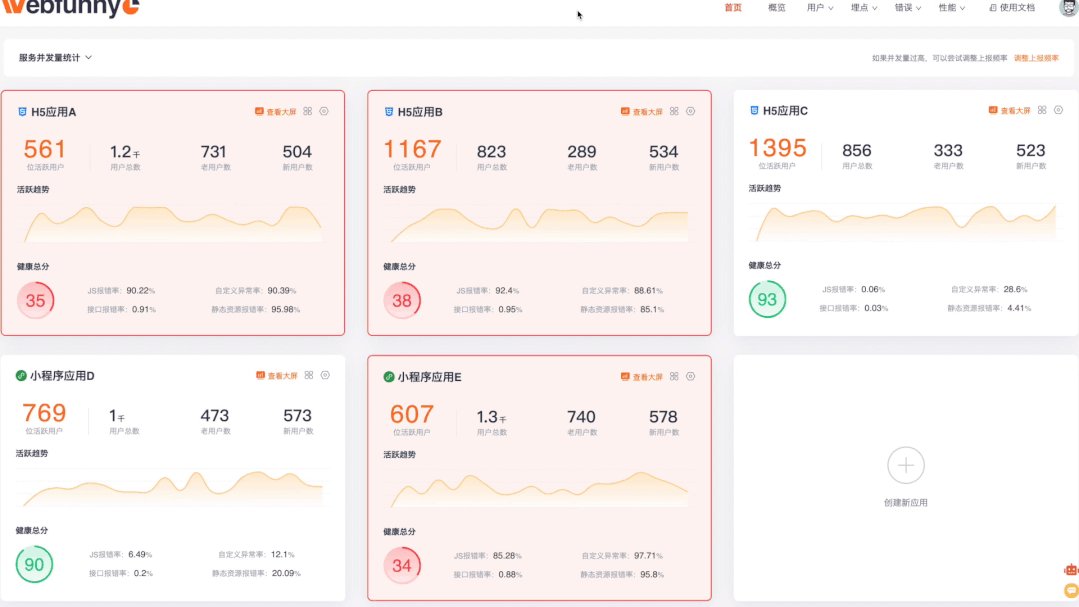
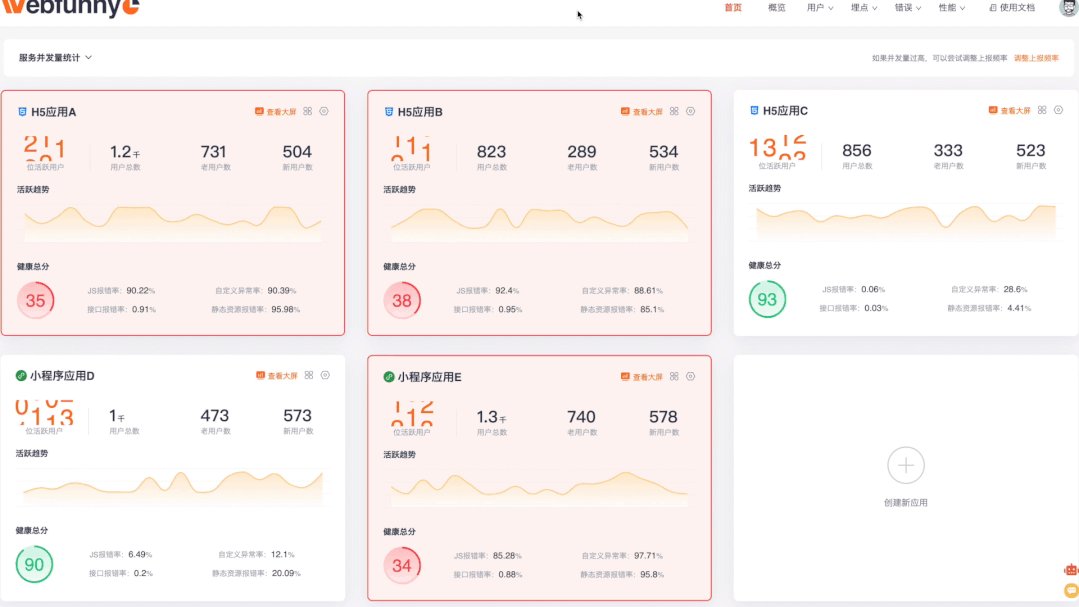
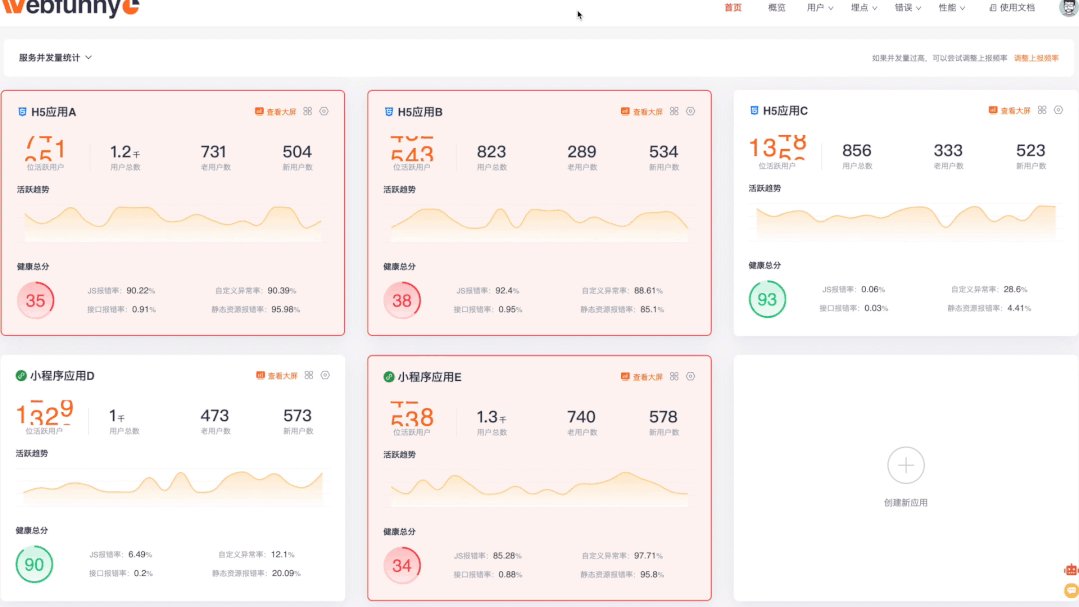
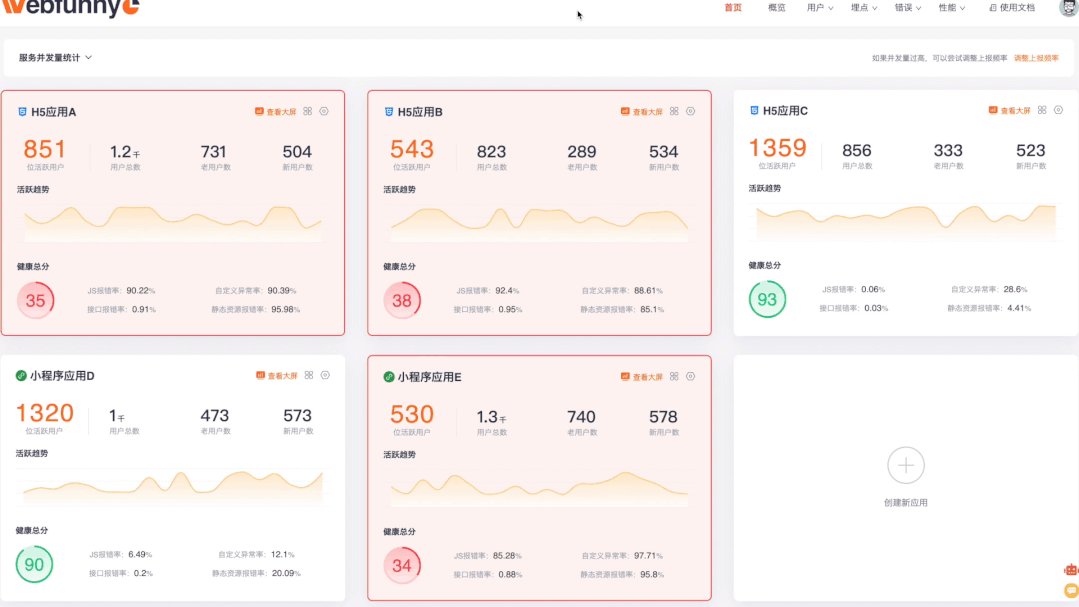
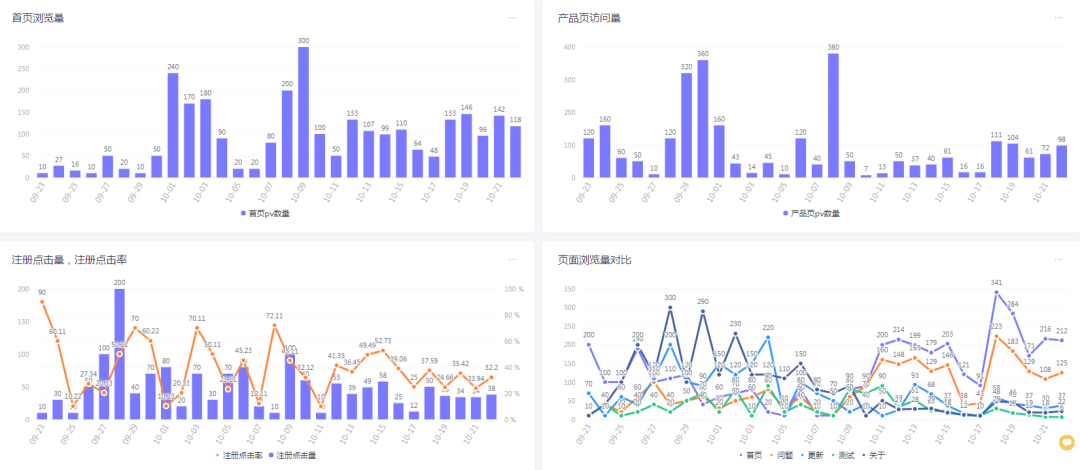
数据分析大屏:一站式数据可视化展示平台,炫酷大屏,自由部署,实时数据,项目运行状态和健康状态尽收眼底。

-
运营数据统计分析:数据“采集+管理+分析”智能一体化,获取运营关键数值,让您对项目运营状况了如指掌。
-
错误分析:精细化分析每个报错问题,支持sourceMap源码定位。
-
用户细查:深入分析每个用户,记录用户的所有行为。
-
用户连线:你可以连接线上任意用户,实时查看行为和缓存数据变化。
-
性能分析:分析页面和接口性能,加载耗时,成功率。
-
自定义埋点:更加灵活的自定义埋点,满足更多定制化的业务场景。

-
流量看板:展示各类流量信息
4
地址
好了,如果你觉得 不错的话,可以前去下载哦!
-
演示地址:http://www.webfunny.cn/demo/home.html
-
官网地址:https://www.webfunny.cn/
-
开源地址:https://github.com/a597873885/webfunny_monitor
PS:防止找不到本篇文章,可以收藏点赞,方便翻阅查找哦。
往期推荐









